Applying LIFT Principles
LIFT principles are not new, and they’re not mine. These are some well-adopted rules used by companies around the world, and something I’ve absorbed into my best practices.
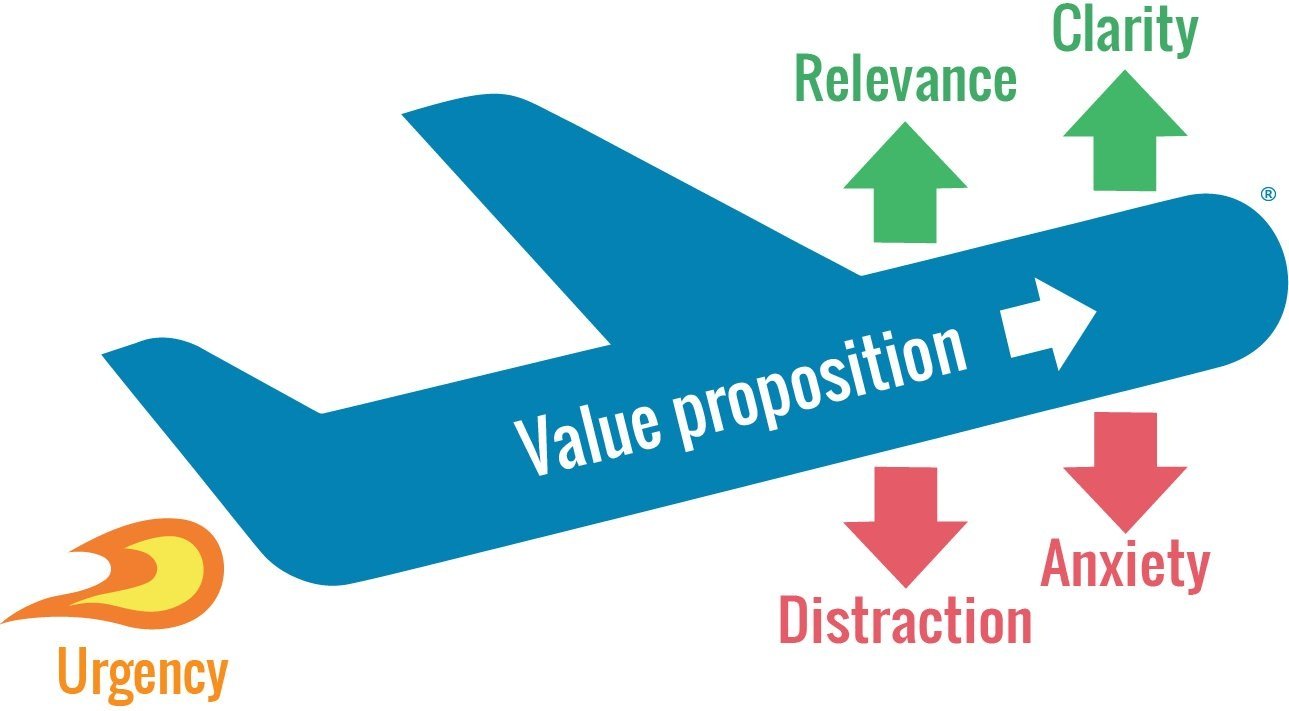
The foundation of lift is to ensure design achieves its goal, and removes all other noise. It takes the metaphorical shape of a plane you want to get off the ground. You want to increase lift while decreasing drag. In our case, increase conversion and decrease abandonment.
Image source: Wider Funnel.
Your plane is your value proposition. From there, we apply LIFT to it.
Increase
Clarity
Relevance
Urgency
Decrease
Distraction
Anxiety
I’ve probably driven plenty of people crazy pointing to this plane in design meetings. It is there to answer simple questions:
Do I understand what you sell? If not, we need to increase clarity.
Does this connect to my needs? If not, increase relevance.
Am I compelled to act now? No? We need urgency.
Is that design element required? If it’s a distraction, cut it.
Can I trust this company? If it’s lacking, reduce anxiety.
Breaking Down LIFT
There are six elements we need to discuss, each probably worthy of a full chapter in a book. Maybe someday we’ll get there, for now, we’re going to summarize these points so they can be readily applied to design.
Value Proposition
This is your plane. If this is designed poorly, all the other elements of LIFT won’t save you. And unfortunately, this is often the most difficult element to figure out.
Please don’t say you’re #1 in quality. Find me a company that proudly boasts they’re quality is terrible.
For the value proposition, you need to ask yourself some deep questions about why you matter. What makes people buy from you and not the store across the street? Can you explain this and does it make someone turn and listen?
Relevance
Achieving relevance comes from understanding your customer. Landing pages are great for explaining this point. With a landing page, you have a couple seconds to convince someone they’re in the right place. That’s why with ads, you want a highly relevant landing page, because it’s so easy to exit a site and try the next one.
If we were advertising cruise vacations, we want our landing page to show a boat and have a big title saying cruise vacations. If you landed on a page about European backpacking, you would immediately leave. You were looking for a cruise!
Clarity
You will find the clarity and relevance can overlap a bit, but what we want to do with clarity is reduce friction. Is the process of navigating, learning, etc. as simple as possible? You want a clear path of progression through your content.
With our cruise vacation page, is there a good progression of information? Do I see pricing, dates, destinations? Is the next step to learn more simple and natural?
This is where your design steps from relevant to important. Think as your customer. I landed on the right page, I know that, but does it give me the details I want? If pricing is the first thing people care about, and you don’t show it anywhere, you’ll find your site lacks clarity, and now inspires anxiety.
Urgency
This is the tail wind of your plane. You can get everything right about your design, but without urgency, you can fail to drive action. There are a few ways to achieve this, and coming from eCommerce, we exploited urgency a lot.
Is there a promotion now?
Is that promotion for a limited time?
Is there a limited quantity?
Do you need to book within the week?
Have 50 other people bought this recently?
You have to be careful to not become a slave to promotions, as I wrote about in our promotions 101 article. Still, you can use a variety of social pressures and constraints to motivate someone to act now.
Distraction
This is painting seagulls in someones beautiful picture. In sales, we learned this early on. Once you discovered your angle to solve a customer’s problem, you don’t start introducing new objections.
With design, this is one of the most challenged aspects of lift.
Designers love to add more colour, fancy graphics, moving objects, etc. Often these achieve little other than to make things look ‘cool’. You have to judge these elements objectively. Do they add value to our design or distract from our customer journey?
It’s easy to argue that beautiful design is part of selling, but it’s just as easy to argue that the hallmark of great design is simplicity. If it doesn’t add value, you have to have the discipline to cut it.
Anxiety
Coming once again from eCommerce, anxiety was a real threat, particularly to new customer acquisition. People need to trust that your company will sell a good product, that they won’t get ripped off, that the delivery will come on time, etc.
Key elements in combating eCommerce anxiety:
Ensure correctly loading elements and fast site speed
Provide multiple payment methods people already trust
Have warranties and return policies that are easy to find and understand
Keep the cart and checkout simple, clean and predictable
With design, it’s also easy to want to look for innovation to stand apart. In many cases, you want your product to operate with a sense of expectation. There’s a reason most carts and checkouts work the same. If you made yours radically different just because, it’s easy to see that a customer may not trust it.
Key Takeaways
As I said, each of these sections could be greatly expanded, but this is a quick reference of how to apply lift. This has been in my back pocked since I learned about it, and it has created far better design that teams objectively agree on.